In our modern digital era, mobile apps have seamlessly integrated themselves into our daily lives, transforming the way we communicate, work, and retrieve information. Behind every successful mobile app lies a well-thought-out design that seamlessly blends functionality, aesthetics, and user experience.
Mobile app design encompasses everything from user interface (UI) elements to intuitive navigation, making it a critical factor in attracting and engaging users.
This article dives into the realm of mobile app design, shedding light on its significance and exploring the factors that influence its cost. Whether you’re a business owner planning to develop a mobile app or an aspiring app designer seeking insights, this article aims to provide a comprehensive understanding of the cost considerations involved in mobile app design.
By delving into the various components of mobile app design costs and examining real-life case studies, you’ll gain valuable knowledge on estimating and managing design expenses. Additionally, the article offers practical tips to help you reduce costs without compromising on quality.

Unlock the secrets behind mobile app design costs and empower yourself to make informed decisions. Discover how to create compelling, user-centric designs that captivate your target audience while optimizing your budget.
Join us on this informative journey to unravel the cost of designing a mobile app.
Contents
- 1 Understanding Mobile App Design
- 1.1 A. Overview of the Mobile App Design Process
- 1.2 B. Key Factors to Consider During App Design
- 1.3 Factors Influencing Mobile App Design Costs
- 1.4 A. Complexity of the App
- 1.5 B. Platforms and Devices
- 1.6 C. Design Team and Expertise
- 1.7 D. App Development Approach
- 1.8 Components of Mobile App Design Cost
- 1.9 Estimating Mobile App Design Costs
- 1.10 Tips for Reducing Mobile App Design Costs
- 1.11 Case Studies: Examples of Mobile App Design Costs
- 1.12 Frequently Asked Questions
- 1.13 Overall Findings
Understanding Mobile App Design
In the realm of digital landscapes, mobile app design holds the key to unlocking the hearts and minds of users. It is the masterful art of sculpting an immersive and captivating user experience, where intuition dances with functionality.
To create a mobile app that not only stands out but resonates deeply with its users, one must embark on a journey through the intricate web of design processes and uncover the essential factors that breathe life into a truly remarkable app. Brace yourself for an enlightening exploration of the mobile app design process and the pivotal factors that shape its triumphant success.
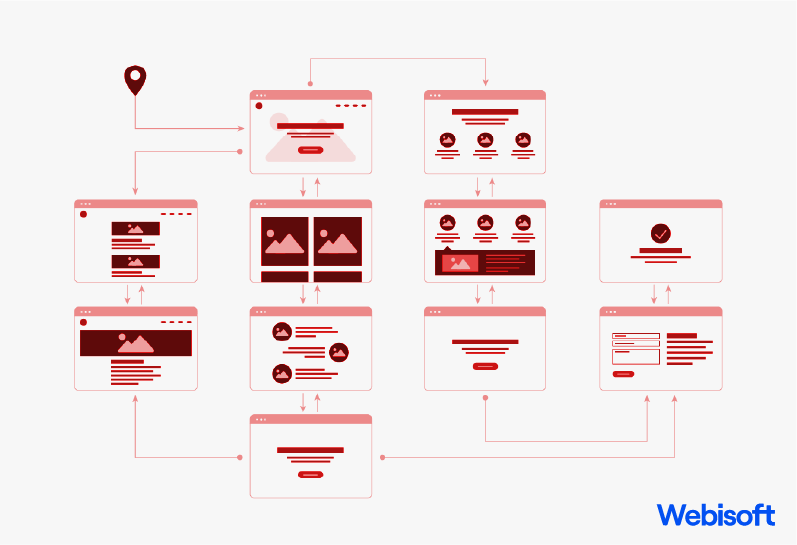
A. Overview of the Mobile App Design Process
The mobile app design process typically involves several stages, each focusing on different aspects of the app’s user experience. It starts with research and planning, followed by wireframing and prototyping, and finally culminates in visual design and development.
Throughout this process, designers work closely with developers and stakeholders to ensure a cohesive and user-friendly app experience
B. Key Factors to Consider During App Design
When designing a mobile app, several crucial factors should be taken into consideration to ensure a successful and user-friendly product. These factors encompass various aspects of design, functionality, and overall user experience.
Here are the key factors that demand attention during app design:
1. User experience (UX) design
User experience design is centered around understanding and fulfilling user needs. It involves creating intuitive navigation, smooth interactions, and meaningful content organization.
By conducting user research, designers can identify user pain points and design solutions that address them, resulting in a delightful and seamless app experience
2. User interface (UI) design
User interface design focuses on crafting visually appealing and functional interfaces. It involves selecting suitable colors, typography, and iconography to create an aesthetically pleasing and consistent visual language.
A well-designed UI enhances usability, guides users through the app, and communicates the app’s brand identity
3. Visual design
Visual design encompasses the overall look and feel of the app. It involves selecting a visually engaging color scheme, designing attractive imagery, and ensuring proper spacing and hierarchy of elements.
The effective visual design creates a visually appealing app that aligns with the brand’s identity and enhances the user’s emotional connection with the product
4. Information Architecture
Information architecture deals with the organization and structure of content within the app. It involves designing a logical and easily navigable hierarchy, ensuring that users can find information effortlessly.
By creating clear and intuitive information architecture, designers enable users to navigate the app seamlessly and access the desired content quickly.
5. Interaction design
Interaction design focuses on designing meaningful and engaging interactions between users and the app. This includes defining how users interact with various app elements, such as buttons, gestures, and animations.
By incorporating interactive elements thoughtfully, designers can make the app more intuitive, engaging, and enjoyable for users.
In conclusion, mobile app design encompasses various disciplines that work together to create a compelling and user-centric app experience. By considering factors like user experience, user interface, visual design, information architecture, and interaction design, designers can create mobile apps that not only look visually appealing but also provide seamless and delightful experiences for users.
Understanding and implementing these key factors is essential to developing successful mobile apps that leave a lasting impact on users.
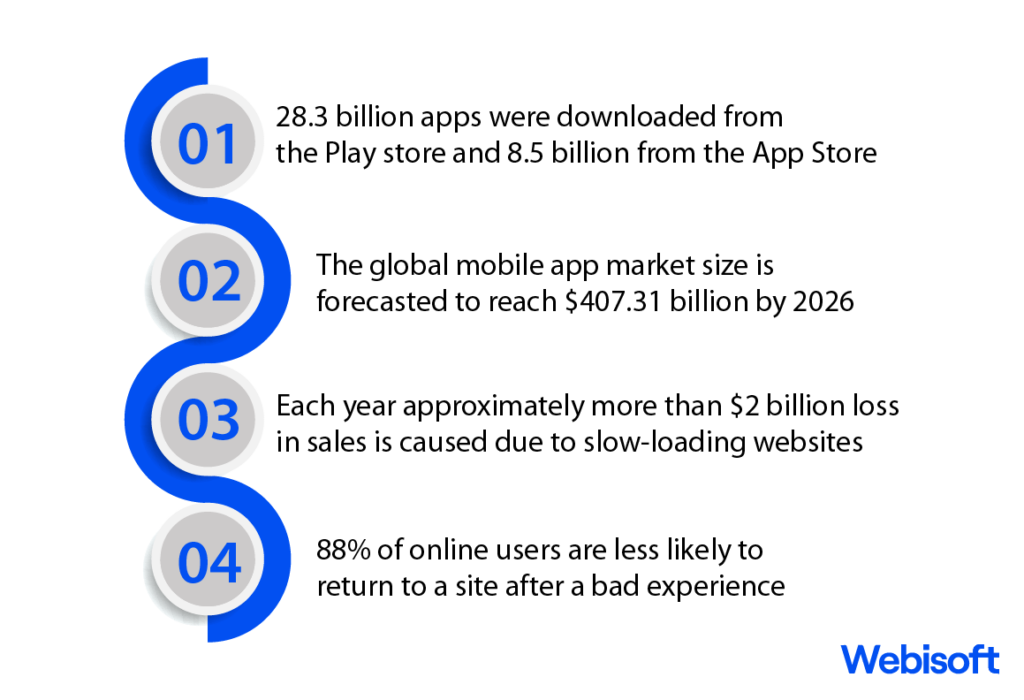
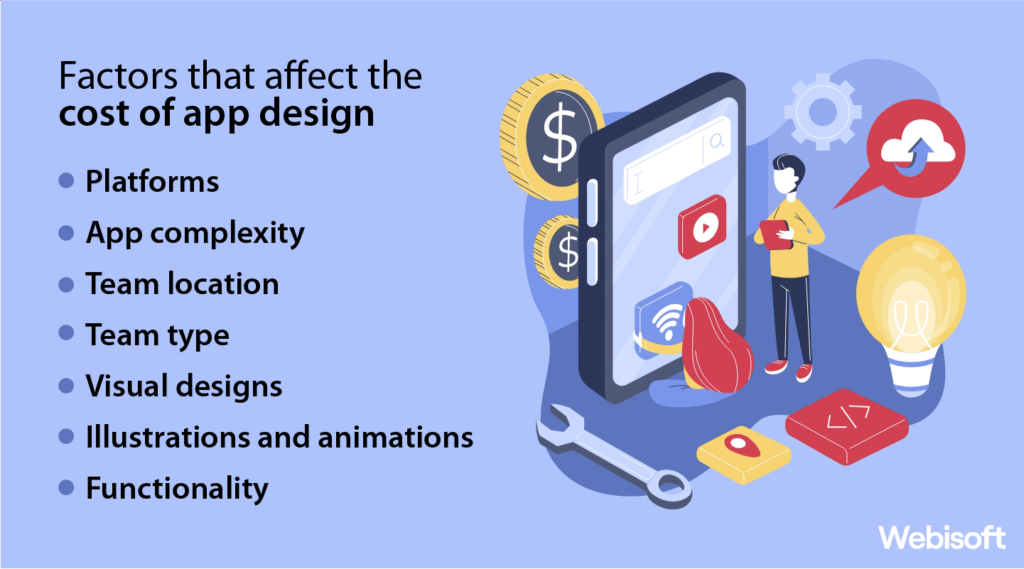
Factors Influencing Mobile App Design Costs
Creating a mobile app involves multiple factors that impact the total cost, making it vital to grasp these elements for efficient budgeting and planning. One essential aspect is the app’s complexity, which includes its functionality, integration with third-party services, and the inclusion of custom and advanced features.
This article explores the key factors that influence mobile app design costs, offering straightforward insights to assist stakeholders in making well-informed decisions.

A. Complexity of the App
The intricacy of an app’s functionality plays a significant role in determining design costs. Simple apps with basic features, such as information display or straightforward data input, tend to have lower development costs.
Conversely, complex apps that involve intricate features, real-time data synchronization, complex algorithms, or extensive user interactions demand more design effort, resulting in higher costs.
1. Simple vs. Complex Functionality
The complexity of an app’s functionality is a pivotal factor in determining design costs. Simple apps with basic features, such as displaying information or straightforward data input, generally require less design effort and thus have lower development costs.
Conversely, complex apps that involve intricate features, real-time data synchronization, complex algorithms, or extensive user interactions demand more design expertise, leading to higher costs.
2. Integration with Third-party Services
The integration of a mobile app with third-party services, such as payment gateways, social media platforms, or mapping APIs, adds a layer of complexity and cost to the design process. Seamless integration with external services often requires customization, ensuring that the app and the third-party services work harmoniously.
The complexity of the integration, availability of comprehensive API documentation, and any licensing or usage fees associated with the third-party services can impact overall design costs.
3. Custom Features and Advanced Functionalities
The inclusion of custom features and advanced functionalities tailored to meet the app’s unique requirements can significantly influence design costs. Custom features often entail extensive planning, prototyping, and design iterations to ensure they align seamlessly with the app’s overarching concept and enhance the user experience.
Advanced functionalities, such as augmented reality (AR), machine learning, or Internet of Things (IoT) integration, may necessitate specialized design efforts, further contributing to higher costs.
In conclusion, comprehending the factors that influence mobile app design costs is paramount to navigating the financial terrain effectively. The complexity of the app, including its functionality, integration with third-party services, and the incorporation of custom features and advanced functionalities, serves as a compass for cost estimation.
By embracing a holistic understanding of these factors and considering the unique needs of the app, stakeholders can make well-informed decisions, steering their mobile app development journey toward success within their allocated budget
B. Platforms and Devices
In the realm of mobile app design, a pivotal decision lies in selecting the platform or devices to target. The primary contenders in this domain are iOS and Android, each with its own distinct characteristics.
Gaining a comprehensive understanding of these platforms is vital for crafting compelling and triumphant mobile apps. This article explores the key aspects of iOS and Android, offering valuable insights to empower designers in making well-informed decisions.
1. IOS vs. Android
iOS: Apple’s iOS platform boasts a loyal and affluent user base, known for their preference for sleek designs and seamless user experiences. Designing for iOS involves adhering to Apple’s Human Interface Guidelines, which emphasize minimalist aesthetics, intuitive navigation, and consistent use of Apple’s native UI components. Developing for iOS requires proficiency in Apple’s programming language, Swift, and using Apple’s integrated development environment, Xcode.
Android: Google’s Android platform dominates the global market share, offering a diverse range of devices and customization options. Designing for Android involves adhering to Google’s Material Design guidelines, which promote a clean and visually appealing interface.
Android apps can be developed using Java or Kotlin programming languages and the Android Studio IDE.
Choosing between iOS and Android depends on various factors, such as target audience, budget, and app requirements. It is essential to consider user demographics, revenue potential, and device fragmentation when deciding which platform to prioritize.
Here’s an illustrative table highlighting some key aspects of iOS and Android:
| Platform | Key Aspects |
| iOS | – Loyal and affluent user base |
| – Minimalist aesthetics and intuitive navigation | |
| – Swift programming language and Xcode IDE | |
| Android | – Dominant global market share |
| – Customization options and device diversity | |
| – Material Design guidelines | |
| – Java or Kotlin programming languages and Android Studio IDE |
In conclusion, selecting the platform or devices to target in mobile app design is a critical decision. iOS and Android have their unique characteristics and considerations.
By understanding the key aspects of iOS and Android, designers can align their apps with the preferences of their target audience, delivering a delightful user experience
2. Responsive Design for Multiple Devices
In the ever-evolving world of multiple devices, delivering a smooth and consistent user experience across various screen sizes and resolutions is of utmost importance. This is precisely where the responsive design takes center stage.
Responsive design is an approach that empowers websites and mobile apps to adapt their layout and content dynamically, ensuring optimal viewing experiences on different devices. This article dives into the significance of responsive design and showcases its key benefits.
Responsive design offers several advantages for designing apps across multiple devices. Firstly, it eliminates the need for separate versions of the app for different platforms, saving time and resources.
Secondly, it enhances user engagement by delivering consistent and user-friendly experiences, regardless of the device being used. Whether it’s a smartphone, tablet, or desktop computer, responsive design ensures that content and functionality remain accessible and visually appealing.
By employing flexible grid systems, media queries, and scalable images, responsive design enables app interfaces to adapt and rearrange elements dynamically. This ensures that important content remains visible and accessible, while unnecessary clutter is minimized.
Additionally, responsive design helps improve loading times and reduces the need for users to pinch, zoom, or scroll excessively, resulting in a smoother and more enjoyable user experience.
Benefits of Responsive Design:
1. Consistent user experience across devices
2. Cost and time efficiency
3. Improved engagement and user satisfaction
4. Adaptability to different screen sizes and resolutions
5. Enhanced visibility and accessibility of content
In conclusion, responsive design is a vital approach in the era of multiple devices. By dynamically adapting app layouts and content to various screen sizes and resolutions, responsive design ensures a seamless and engaging user experience.
Its benefits encompass cost and time efficiency, improved engagement, adaptability, and enhanced visibility. By embracing responsive design principles, designers can create apps that captivate and delight users across a wide range of devices
C. Design Team and Expertise
Building a successful mobile app hinges on the expertise and capabilities of the design team behind it. When it comes to assembling the right design team, two crucial factors come into play: in-house vs. outsourced design and the experience and qualifications of the designers.
This article delves into these considerations, shedding light on the advantages and key aspects to help you make informed decisions.
1. In-house vs. Outsourced Design:
In-house Design:
Opting for an in-house design team means having designers dedicated solely to your project, working within your organization. This setup fosters close collaboration, immediate communication, and a deep understanding of your brand and goals.
In-house designers possess an intimate knowledge of your company’s culture and can align their designs accordingly. However, maintaining an in-house team may require a higher budget and resources for recruitment, training, and ongoing employee benefits.
Outsourced Design:
Outsourcing design work involves partnering with external design agencies or freelancers. This approach offers flexibility, as you can tap into a diverse talent pool and select professionals with specific skill sets tailored to your project’s needs.
Outsourced designers bring fresh perspectives and can often offer cost-effective solutions. However, effective communication and ensuring alignment with your vision and brand identity become crucial challenges in this scenario.
2. Experience and Qualifications of Designers:
Experience:
The experience level of designers significantly impacts the quality of the app’s design. Seasoned designers bring a wealth of knowledge, having worked on various projects and encountered different design challenges.
They possess an understanding of industry trends, user behavior, and best practices, enabling them to deliver exceptional designs. However, experienced designers may come with a higher price tag.
Qualifications:
The qualifications of designers reflect their educational background, specialized skills, and proficiency in design tools and technologies. A team with diverse qualifications and areas of expertise can bring a well-rounded perspective to the design process.
Look for designers who possess relevant degrees or certifications in areas such as graphic design, user experience (UX), or interaction design. Additionally, proficiency in design software and prototyping tools is vital for efficient and effective design workflows.
Here’s an illustrative table highlighting the key considerations of in-house vs. outsourced design and the expertise of designers:
| Considerations | In-house Design | Outsourced Design |
| Team Collaboration | Close collaboration and immediate communication | External communication and coordination challenges |
| Knowledge of Company Culture | In-depth understanding and alignment with brand identity | Potential learning curve to understand brand values |
| Budget and Resources | Higher costs for recruitment, training, and employee benefits | Potentially cost-effective solutions and flexibility |
| Experience | Familiarity with company projects and goals | Exposure to diverse projects and industry insights |
| Qualifications | Deep knowledge and expertise in relevant areas | Diverse skill sets and specialized expertise |
In conclusion, assembling the right design team is critical for successful mobile app development. Considerations between in-house and outsourced design teams revolve around factors such as collaboration, brand alignment, and budget.
Additionally, the experience and qualifications of designers play a pivotal role in delivering exceptional designs. Balancing these factors based on your project’s requirements and resources will help you form a design dream team that drives the app’s success.
D. App Development Approach
When embarking on app development, selecting the right approach is crucial to ensure optimal performance and efficiency. Two primary considerations are native vs. hybrid app development and the tools and technologies utilized.
This article dives into these factors, providing insights to help you make informed decisions for your app development endeavors.
1. Native vs. Hybrid App Development:
Native App Development:
When it comes to app development, choosing between native and hybrid approaches can greatly impact your project’s success. Native app development focuses on building applications tailored for specific platforms like iOS or Android, utilizing programming languages like Swift, Objective-C, Java, or Kotlin.
Native apps offer unparalleled access to device functionalities and APIs, resulting in exceptional performance and seamless user experiences. However, the trade-off lies in the effort and resources required to maintain separate codebases for each platform.
Hybrid App Development:
Hybrid app development employs web technologies (HTML, CSS, and JavaScript) to build apps that can run on multiple platforms. Hybrid apps are essentially web applications wrapped within a native shell, utilizing frameworks like React Native, Flutter, or Ionic.
They offer the advantage of code reusability across platforms, reducing development time and costs. However, hybrid apps may face performance limitations compared to native apps, especially for complex functionalities or graphics-intensive applications.
2. Tools and Technologies Used:
In the realm of app development, the choice of tools and technologies can significantly impact the efficiency and success of your project. These tools enable developers to streamline workflows and create robust, user-friendly applications.
Here, we highlight some commonly used tools and technologies that play a vital role in the app development process.
3. Integrated Development Environments (IDEs):
IDEs offer comprehensive development environments tailored to specific platforms, providing developers with essential features and tools for building apps. Noteworthy examples include:
i. Xcode:
Designed for iOS and macOS development, Xcode is Apple’s integrated development environment. It offers a wide range of tools, editors, and debuggers to facilitate the creation of exceptional iOS apps.
ii. Android Studio:
As the official IDE for Android app development, Android Studio offers a wealth of features, including code editing, debugging, and testing capabilities. It simplifies the development process for Android apps, providing a seamless experience.
iii. Visual Studio Code:
A versatile and highly popular code editor, Visual Studio Code supports multiple platforms and programming languages. It offers a rich ecosystem of extensions and integrations, making it a go-to choice for multi-platform development.
iv. Frameworks and Libraries:
Frameworks and libraries simplify development tasks and provide pre-built components. Popular examples include React Native (JavaScript framework for hybrid apps), SwiftUI (native UI framework for iOS), and Android Jetpack (Android development library).
v. Backend Technologies:
Backend technologies power app functionality and data storage. Common choices include Firebase, Node.js, Ruby on Rails, and Django.
vi. Version Control Systems:
Version control systems enable collaboration and efficient code management. Git, with platforms like GitHub or Bitbucket, is widely used for version control.
vii. Testing and Debugging Tools:
Testing and debugging tools ensure app quality and smooth operation. Examples include Xcode Simulator, Android Emulator, and third-party testing frameworks like Appium or Selenium.
Here’s an illustrative table highlighting the key aspects of native vs. hybrid app development and common tools and technologies:
| Considerations | Native App Development | Hybrid App Development |
| Platform-specific programming | Swift, Objective-C (iOS) | Java, Kotlin (Android) |
| Code reusability across platforms | Separate codebases for each platform | Code reusability for multiple platforms |
| Access to device functionalities | Full access to device APIs | Limited access, depending on the framework |
| Performance | High performance and seamless user experience | Potential performance limitations |
| Tools and Technologies | Xcode, Android Studio | React Native, Flutter, Ionic, etc. |
In conclusion, choosing the right app development approach and leveraging appropriate tools and technologies is essential for a successful app project. Native app development offers optimized performance but requires platform-specific expertise, while hybrid development streamlines development time and costs but may have performance limitations.
Consider your project requirements, resources, and target audience to determine the best fit for your app development approach and the tools and technologies that will support your goals effectively.
Components of Mobile App Design Cost

A. Research and Planning
Before diving into the design process, thorough research and planning lay the foundation for a successful mobile app. This stage involves understanding the target audience, market trends, and user needs to create a compelling and user-centered design.
Here are two key components of research and planning that contribute to the overall cost of mobile app design:
1. User Research and Market Analysis:
Conducting user research helps uncover insights about your target audience’s preferences, behaviors, and pain points. This involves methods like surveys, interviews, and usability testing.
Market analysis involves studying competitors, identifying trends, and evaluating market demands. Both user research and market analysis are essential for informed design decisions, ensuring the app meets user expectations and stands out in the competitive landscape.
2. Creating User Personas and Scenarios:
User personas serve as fictional portrayals of your intended audience, encapsulating their distinctive traits, objectives, and motivations. By creating user personas, designers can empathize with users and tailor the app experience accordingly.
User scenarios involve defining the specific situations and tasks users will encounter while interacting with the app. These scenarios help designers anticipate user needs and design intuitive interfaces and workflows.
Investing time and resources in research and planning is vital to align the app design with user expectations and market demands. It sets the stage for effective decision-making throughout the design process, ultimately leading to a well-crafted app that resonates with users.
B. Wireframing and prototyping
Wireframing and prototyping are integral components of the mobile app design process, enabling designers to visualize the app’s structure, navigation flow, and interactions. These stages involve the following key elements:
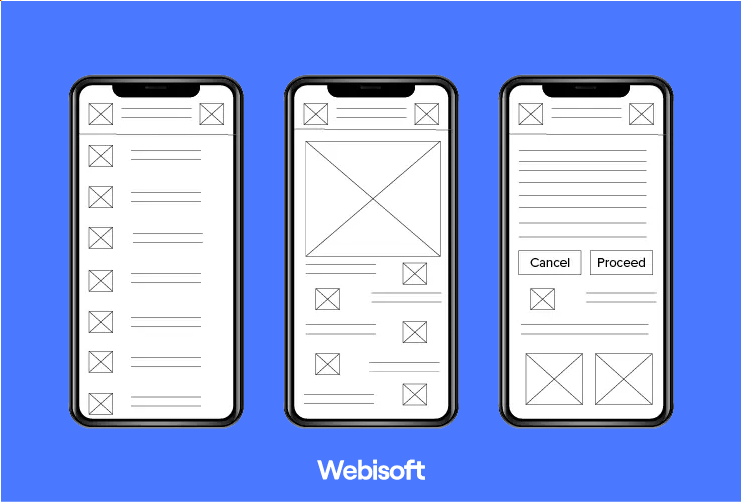
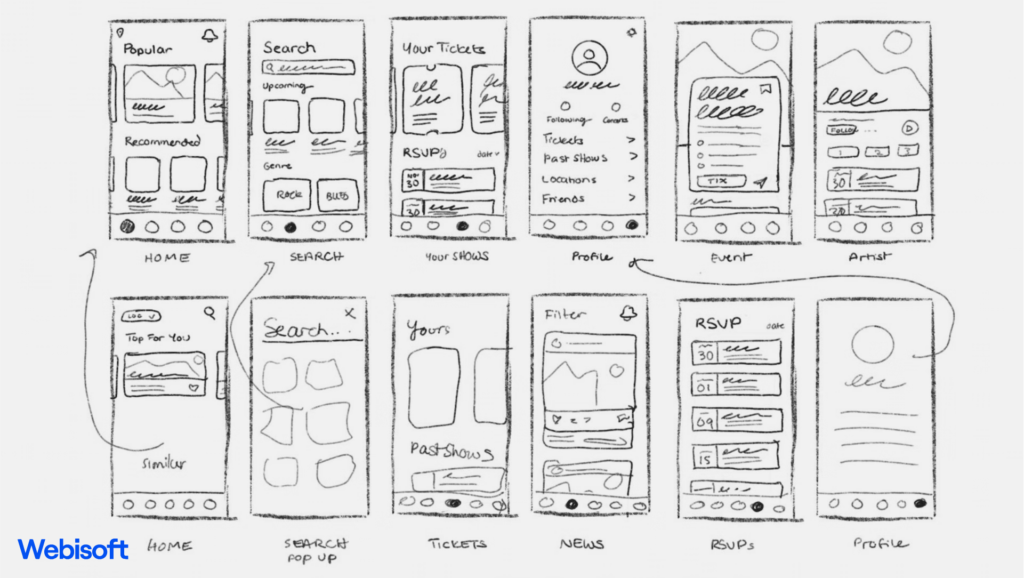
1. Creating a Visual Structure and Navigation Flow:
Wireframing involves sketching out the basic layout of the app, including the placement of key elements such as buttons, menus, and content sections. It helps establish the overall structure and hierarchy of information, ensuring a logical and user-friendly interface.
Navigation flow refers to defining how users move through the app and interact with different screens, ensuring a seamless and intuitive user experience.
2. Building Interactive Prototypes:

Prototyping involves transforming the wireframe into an interactive representation of the app. Interactive prototypes allow designers and stakeholders to experience the app’s functionality and flow firsthand. Prototypes simulate user interactions, providing a tangible feel of the app’s navigation, transitions, and core features.
This stage allows for early testing and validation of the app’s design concept, identifying potential usability issues, and gathering feedback for refinement.
Wireframing and prototyping play a crucial role in refining the app’s design before development begins. They provide a visual and interactive blueprint that ensures the app’s structure and user experience are optimized.
By iteratively designing and testing wireframes and prototypes, designers can identify and address any design flaws early on, resulting in a more polished and user-centric mobile app.
C. UI Design and Branding
UI design and branding are vital components of mobile app design, encompassing the visual elements and brand identity that shape the app’s look and feel. This phase involves the following key considerations:
1. Designing Visual and Branding Elements:
UI design focuses on creating visually appealing and cohesive elements that enhance the app’s aesthetics and usability. This includes crafting layouts, buttons, forms, and other interface components.
It involves striking a balance between functionality and aesthetics to ensure an intuitive and visually engaging user interface.
Additionally, branding elements such as logos, icons, and graphic assets are designed to align with the app’s overall brand identity, reflecting its personality and values.

2. Color Schemes, Typography, and Iconography:
Color schemes are carefully selected to evoke specific emotions, create a visual hierarchy, and enhance usability. Typography choices involve selecting fonts that are legible and align with the app’s branding.
Iconography plays a crucial role in conveying information and aiding navigation, requiring thoughtful consideration of symbol design and consistency.
By investing in UI design and branding, the app can establish a strong visual identity that resonates with users. The thoughtful selection of color schemes, typography, and iconography contributes to a visually cohesive and delightful user experience.
A well-designed UI and strong branding create a lasting impression, fostering user engagement and loyalty.
D. User Testing and Iteration
User testing and iteration are critical stages in the mobile app design process, ensuring that the app meets user expectations and delivers an optimal user experience.
This phase involves the following key components:
1. Gathering Feedback and Making Improvements:
User feedback is invaluable for identifying areas of improvement and addressing usability issues. Through various feedback channels like surveys, user interviews, and feedback forms, designers gain insights into user perceptions, pain points, and suggestions.
This feedback serves as a basis for making informed design decisions and implementing necessary improvements.
2. Conducting Usability Testing:
Usability testing involves observing and evaluating how users interact with the app in real-world scenarios. It helps identify usability barriers, navigation difficulties, and other user experience challenges.
By conducting usability testing sessions, designers gain firsthand insights into user behaviors, preferences, and frustrations. This information guides iterative design enhancements to refine the app’s usability and overall user experience.
User testing and iteration allow designers to fine-tune the app based on user feedback and real-world usage scenarios. By actively involving users in the design process, the app’s usability and functionality can be improved, ensuring a seamless and enjoyable experience for the target audience.
Embracing user-centered design principles through testing and iteration leads to an app that truly meets user needs and exceeds expectations.
E. Design Handoff and Collaboration
A design handoff and collaboration are crucial stages where designers prepare design assets for development and collaborate closely with the development team. This phase involves the following key components:
1. Preparing Design Assets for Development:
Designers meticulously organize and document design assets to ensure a smooth handoff to the development team. This includes providing detailed design specifications, style guides, and asset libraries.
Clear and comprehensive documentation enables developers to accurately implement the intended design and maintain design consistency throughout the development process.
2. Collaborating with the Development Team:
Effective collaboration between designers and developers is vital for a successful mobile app. Designers work closely with developers to address any technical considerations or limitations during the implementation of the design.
Continuous communication and collaboration help ensure that the design vision is faithfully translated into a functional app. Designers and developers engage in regular discussions, resolving any design or technical challenges that arise during the development process.
A design handoff and collaboration facilitate a seamless transition from design to development, reducing misinterpretations and enhancing the overall quality of the app. By establishing a collaborative relationship between designers and developers, the app’s design integrity is upheld, resulting in a product that aligns with the original vision and delivers a cohesive user experience.
Estimating Mobile App Design Costs
A. Hourly Rates and Project-based Pricing
Mobile app design costs can be estimated through hourly rates or project-based pricing. Hourly rates vary based on the expertise and location of the designer, ranging from $50 to $150 or more. Project-based pricing offers a fixed cost for the entire design process, considering the scope and complexity of the app.
B. Determining the Number of Design Hours
Estimating the number of design hours depends on factors like app complexity, number of screens, and desired level of detail. A rough estimation can be made by considering the average time required for wireframing, prototyping, UI design, and iterative improvements.
C. Factors that Affect the Overall Cost Estimation
Several factors influence the overall cost of mobile app design, including:
- The complexity of the app’s functionality and features
- Number of platforms (iOS, Android, etc.) the app will be designed for
- Design customization and uniqueness
- Need for specialized design skills or animations
D. Considerations for Budgeting and Cost Control:
To budget and control costs effectively, consider:
- Prioritizing essential features and design elements
- Maintaining clear communication with the design team
- Managing design revisions and iterations efficiently
Table: Example of Estimated Hours for Mobile App Design Phases
| Design Phase | Estimated Design Hours |
| Wireframing | 20-40 hours |
| Prototyping | 20-40 hours |
| UI Design | 40-80 hours |
| Iterative Improvements | 10-20 hours |
Estimating mobile app design costs requires considering hourly rates, project scope, and various influencing factors. By understanding these components and implementing effective budgeting and cost-control measures, you can navigate the design process while ensuring a balance between quality and affordability.
Tips for Reducing Mobile App Design Costs
A. Prioritizing Essential Features and Functionalities:
Focus on the core features that align with the app’s purpose and user needs. By prioritizing essential elements, you can streamline the design process and allocate resources effectively.
B. Iterative Design Approach:
Embrace an iterative design approach that involves regular testing and user feedback. This allows for incremental improvements and reduces the risk of costly redesigns later in the development process.
C. Effective Communication and Collaboration:
Foster clear and open communication between designers, developers, and stakeholders. A collaborative approach ensures efficient decision-making, minimizes misunderstandings, and prevents rework, thus reducing costs.
D. Leveraging Design Templates and Libraries:
Utilize pre-designed UI elements, templates, and design libraries to expedite the design process. This approach can save time and effort, especially for common design patterns and components.
E. Choosing the Right Design Team and Outsourcing Wisely:
Select a design team with relevant expertise and experience. Consider outsourcing design tasks to cost-effective regions or agencies while ensuring their quality and reliability.
By implementing these cost-saving tips, you can optimize the mobile app design process without compromising on quality. Prioritizing features, adopting an iterative approach, fostering effective communication, leveraging design resources, and making wise outsourcing decisions all contribute to reducing design costs while delivering a compelling and user-centric app.
Case Studies: Examples of Mobile App Design Costs

i. Case study 1: Simple utility app design cost breakdown
For a simple utility app with basic functionality, the design cost breakdown may look like this:
- Research and planning: 10 hours
- Wireframing: 15 hours
- Prototyping: 10 hours
- UI design: 20 hours
Total design hours: 55 hours
Estimated design cost (based on an hourly rate of $80): $4,400
ii. Case study 2: Complex e-commerce app design cost breakdown
Designing a complex e-commerce app with advanced features involves a more extensive design process. The cost breakdown might include-
- Research and planning: 20 hours
- Wireframing: 30 hours
- Prototyping: 20 hours
- UI design: 50 hours
Total design hours: 120 hours
Estimated design cost (based on an hourly rate of $100): $12,000
iii. Case study 3: Designing a cross-platform app cost breakdown
Designing a cross-platform app for both iOS and Android platforms requires additional effort. The cost breakdown may include:
- Research and planning: 15 hours
- Wireframing: 25 hours
- Prototyping: 15 hours
- UI design (per platform): 40 hours (80 hours in total)
Total design hours: 135 hours
Estimated design cost (based on an hourly rate of $120): $16,200
These case studies illustrate potential design cost breakdowns for different types of mobile apps. It’s important to note that actual costs may vary based on specific project requirements, complexity, and the rates of the design team.
By analyzing these examples, you can gain insights into how mobile app design costs can be allocated across different design phases and make informed decisions for your own app development project.
Frequently Asked Questions
What is the estimated cost of designing an app?
The cost of designing an app can vary significantly depending on various factors such as app complexity, features, platforms, design customization, and the design team’s expertise. Generally, app design costs can range from a few thousand dollars for simpler apps to tens of thousands or more for complex and highly customized apps.
It’s crucial to discuss your specific project requirements with design professionals to get a more accurate estimate of your app design costs.
What is the estimated cost of designing an iOS app?
The cost of designing an iOS app can vary depending on factors such as the app’s complexity, features, design customization, and the expertise of the design team. On average, iOS app design costs can range from $5,000 to $50,000 or more.
It’s important to discuss your specific app requirements with design professionals who can provide a more accurate estimate based on your project scope and goals.
Is creating an iOS app free?
Creating an iOS app is not free. While Apple provides the necessary development tools and resources through its Developer Program, there are associated costs. The Apple Developer Program requires an annual fee of $99 for individual developers and $299 for companies.
Additionally, there may be costs involved in hiring developers, designers, and testers, as well as potential expenses for app submission and distribution on the App Store.
How to Select the Ideal Design Collaborator?
To select the ideal design collaborator, consider factors such as their expertise, experience, portfolio, and communication skills. Look for a collaborator who has a strong understanding of your project requirements, shares your design vision, and demonstrates the ability to deliver high-quality work.
Effective collaboration and good communication are crucial, so choose someone who can actively engage with you throughout the design process and understands your needs and feedback.
Overall Findings
Mobile app design plays a vital role in creating successful and user-friendly applications. In this article, we explored the key components of mobile app design costs, including research and planning, wireframing and prototyping, UI design and branding, user testing and iteration, and design handoff and collaboration.
We also discussed tips for reducing design costs, such as prioritizing essential features, adopting an iterative approach, effective communication, leveraging design resources, and making wise outsourcing decisions.
Investing in mobile app design is essential for delivering an exceptional user experience and staying competitive in the market. By managing design costs effectively through strategic planning, collaboration, and resource optimization, you can ensure a cost-efficient design process without compromising on quality.
Remember, each project is unique, and the cost of designing a mobile app may vary based on specific requirements. By applying the insights shared in this article, you can make informed decisions and strike the right balance between design excellence and cost-effectiveness in your mobile app design endeavors.